- Part 1 – Creating our first SharePoint 2013 Hosted App
- Part 2 – Creating our first SharePoint 2013 Hosted App Part (this post)
- Part 3 – Creating a Settings Page for our SharePoint 2013 Hosted App Part (not published)
So far in this series, we have covered how to create an Image Slider using the SharePoint-hosted App Model, but it runs as a full-page app which isn't very useful for an Image Slider. In this post, we will cover how to convert the full-page app to a SharePoint App Part that can be added as a web part to any SharePoint page.
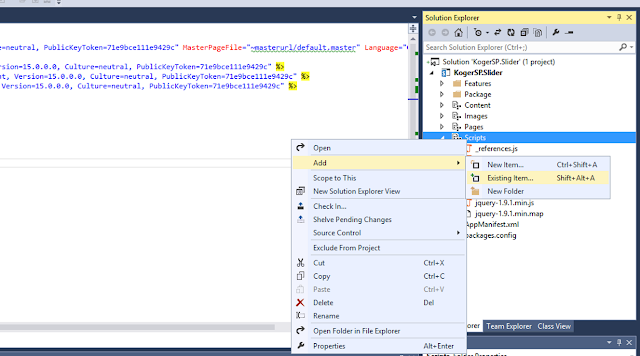
Let's start by opening up our Visual Studio project from the first post, and adding a new item to the project.
Select the Client Web Part (Host Web) template from the list of available items. The template is located under the Office/SharePoint header. Give your App Part a name... I called mine SliderAppPart. Yes, very creative, I know!
On the next screen, ensure that the option to Create a new app web page for the client web part context is checked. This will create a new page to use for our App Part, instead of using the Default.aspx page that we were working with in the previous post.
After clicking Finish, the new App Part page should be displayed. Add a reference to jssor.slider.mini.js after the jquery reference.
Add references to our App.css and App.js files.
Insert the following HTML markup inside the body element on the page. This contains the div element that will hold the images for the image slider.
<div id="slider_container" style="position:relative; top: 0px; left: 0px; width: 600px; height: 300px;">
<!-- Slides Container -->
<div id="slides" u="slides" style="cursor: move; position: absolute; overflow: hidden; left: 0px; top: 0px; width: 600px; height: 300px">
</div>
</div>
Next, open the App Part settings by double-clicking on the App Part in the Solution Explorer. Give the App Part a Title and Description and set the DefaultWidth and DefaultHeight to appropriate values. I chose to use values that were 50 pixels larger than the Image Slider div width and height.
Now, open the App.js JavaScript file, and replace the text in the $(document).ready() function with the following code.
if (typeof ExecuteOrDelayUntilScriptLoaded != 'function') {
//Get the URI decoded SharePoint site url from the SPHostUrl parameter.
var spHostUrl = decodeURIComponent(getQueryStringParameter('SPHostUrl'));
//Build absolute path to the layouts root with the spHostUrl
var layoutsRoot = spHostUrl + '/_layouts/15/';
$.getScript(layoutsRoot + "SP.Runtime.js", function () {
$.getScript(layoutsRoot + "SP.js", loadSharePointPictures);
});
}
else {
ExecuteOrDelayUntilScriptLoaded(loadSharePointPictures, 'sp.js');
}
This ensures that the ExecuteOrDelayUntilScriptLoaded function has been loaded, prior to calling it. The App Part page does not load all of the SharePoint JavaScript files that the Default.aspx page loaded. If we deployed the App Part without making this change, we would encounter the following error:
The last change we need to make is to the AppManifest.xml. Double-click the file to open it, and replace the Start Page with the URL to the SliderImages library. This will set the SliderImages library as the default page when the Application is run.
Compile and deploy the app by pressing F5. The SliderImages image library should now be displayed by default. Click the link back to your development site located in the top-left hand side of the screen.
Create a new page to add our App Part onto by clicking the Settings icon, and selecting Add a Page.
Give the page a name (I called mine Test) and click Create.
The new page should open in Edit Mode. Click the Insert tab in the ribbon menu, and select the Web Part icon.
Our Image Slider App Part should show up under the Apps category, with the Title that we named the App Part. Select the App Part and click Add to add it to the page.
The Image Slider App Part should appear on the page now, but the display will be blank because we haven't loaded any images yet. Click Save to save the page, and exit Edit Mode.
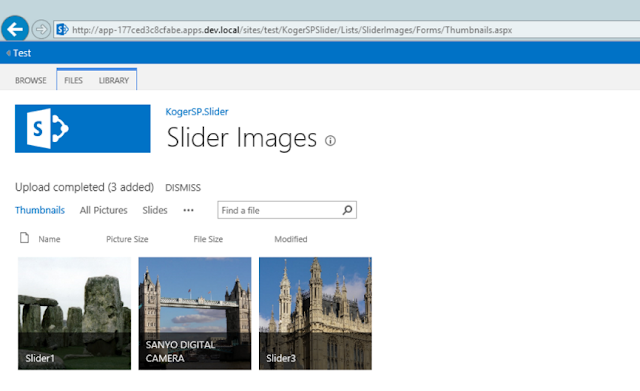
Click the title of the Slider App Part to navigate to the SliderImages image library and upload the slider images into the library.
Once the images have been uploaded, click the link back to your development site located in the top-left hand side of the screen. Navigate back to the page that we created earlier. You should now see your images loaded and the Slider should be working now!