- Part 1 – Creating our first SharePoint 2013 Hosted App (this post)
- Part 2 – Creating our first SharePoint 2013 Hosted App Part
- Part 3 – Creating a Settings Page for our SharePoint 2013 Hosted App Part (not published)
As you may know, SharePoint 2013 introduced a new App Model, which changed the focus from custom server-side code to client-side development. In this series, I will cover how to create a Slider app using the SharePoint-Hosted App Model and the Jssor jQuery image slider. The sample app will load images from a picture library located in the application site and display them in a Slider web part that can be placed on any site. In this first post, we will cover how to create a Slider SharePoint App, and the next post will expand on that to convert the App into an App Part that can be added onto any page.
Create a new App for SharePoint project in Visual Studio.
On the Specify the app for SharePoint settings screen, select SharePoint-hosted app and enter the URL for SharePoint site that will be used to test and debug the slider app. In this example, the site that I am using is based on the Developer Site template.
After clicking Finish, a default App for SharePoint is created for you.
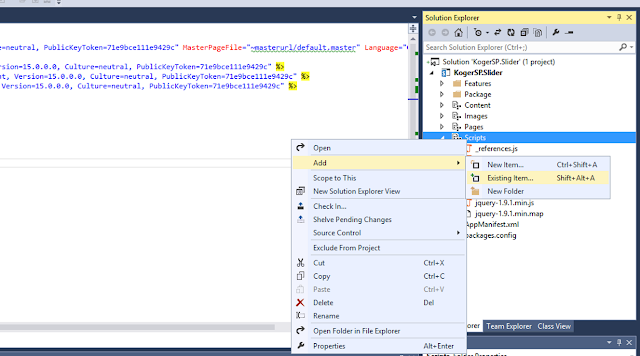
Add the Jssor script to the project by right-clicking on the Scripts folder and selecting Add --> Existing Item...
Select the jssor.slider.mini.js JavaScript file that we downloaded earlier, and add it to the project.
Add a reference to the jssor.slidi.mini.js JavaScript file in the page head section.
Replace the Page Title text in the PlaceHolderPageTitleInTitleArea with the name of your Slider App.
Replace the text in the PlaceHolderMain ContentPlaceHolder with the following HTML markup:
<div id="slider_container" style="height: 300px; left: 0px; position: relative; top: 0px; width: 600px;">
<!-- Slides Container -->
<div id="slides" style="cursor: move; height: 300px; left: 0px; overflow: hidden; position: absolute; top: 0px; width: 600px;" u="slides">
</div>
</div>
Now, open the App.js JavaScript file, located in the Scripts folder, and remove the existing functions, other than the $(document).ready() function.
Select the code in the $(document).ready() function, and replace it with the following code. This tells the Slider to start sliding images when the page is loaded.
options = { $AutoPlay: true };
Now, add a new SharePoint list called SliderImages to the project, based on the Picture Library list template. This library will hold the images that we use to display in the Slider.
After the Slider Images list is created, give it a description, and make a note of the List URL. We will need this later when we upload the images to be used by the slider. I removed the space in the List URL, so in this example, the List URL is Lists/SliderImages
Now, open the App.js JavaScript file, and add the following line to the top of the script.
var options = null;
var pictures = null;
Add the following code after the $(document).ready() function in the App.js JavaScript file. This script loads the images from the SliderImages library that we just created and inserts them into the slides div in the Default.aspx page. Once all the images are loaded, it calls the JssorSlider function to start the Image Slider.
ExecuteOrDelayUntilScriptLoaded(loadSharePointPictures, 'sp.js');
function loadSharePointPictures() {
//fetch the list of items using the client object model
var context = new SP.ClientContext.get_current();
//get the current website
var web = context.get_web();
//get the pictures list
var list = web.get_lists().getByTitle('Slider Images');
//create the query to get all items
var query = SP.CamlQuery.createAllItemsQuery();
//get all items from the query
pictures = list.getItems(query);
//load the context
context.load(pictures, 'Include(FileRef)');
//execute the query in async mode
context.executeQueryAsync(
Function.createDelegate(this, success),
Function.createDelegate(this, failed));
}
function success(sender, args) {
var pictureArray = new Array();
var pictureCount = 0;
var enumerator = pictures.getEnumerator();
while (enumerator.moveNext()) {
var currentItem = enumerator.get_current();
var filename = currentItem.get_item('FileRef');
pictureArray[pictureCount++] = filename;
}
var newHtml = '';
for (var i = 0; i < pictureArray.length; i++) {
newHtml += '<div><img u="image" src="';
newHtml += pictureArray[i];
newHtml += '"/></div>';
}
$('#slides').html(newHtml);
var slider = new $JssorSlider$('slider_container', options);
}
function failed(sender, args) {
alert(args.get_message());
}
You should be able to run the App now, although nothing will actually be displayed because we haven't uploaded any images yet. Press F5 to compile and deploy the app.
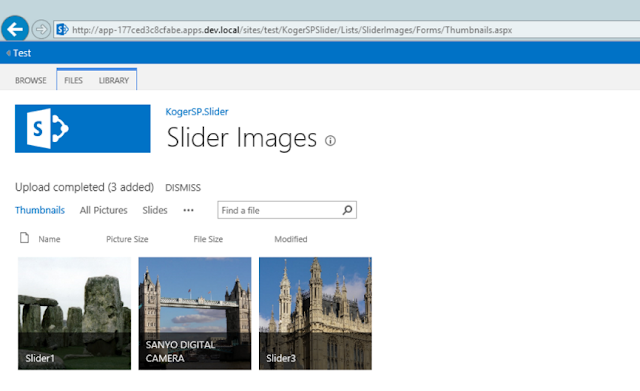
To upload images, you have to navigate manually to the SliderImages picture library that we created earlier. To do so, click in the address bar and highlight everything after the name of your Slider app.
Replace the highlighted text with the location of your SliderImages library. If you have been following along with this blog, it should be located at /Lists/SliderImages.
After you have navigated to your Slider Images library, you can upload some pictures into the library to be used by the slider.
Once you have some pictures loaded, click on the Site Icon, or the link for your Slider App, to return to the App home page. You should now see your images loaded and the Slider should be working now!
Now that we have a working slider, it still isn't very functional. In order for this slider to work, you have to actually navigate to the Slider App, which takes up the full screen, and you lose your SharePoint context, which isn't very useful. In the next blog post, we'll cover how to convert this SharePoint App into a SharePoint App Part that can be loaded onto any page.























Thanks,It is really helpful tutorial. I wish if u post Visual web parts too.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete